Des pages numériques pour vos publications internet
- Toute forme d’expression informatique est par définition numérique et tout ce que vous voyez à l’écran a été calculé pour donner ce rendu, par opposition aux pages imprimées qui sont matérialisées et donc fixées (Voir les couleurs d’impression pour mieux comprendre).
- Les pages de Sites, de Blogs, les newsletters sont construites spécialement pour les écrans.Voir la petite « initiation » ci-dessous
- C’est un moyen rapide, économique et écologique de présenter son savoir-faire ou sa spécialité continuellement (24h sur 24) .
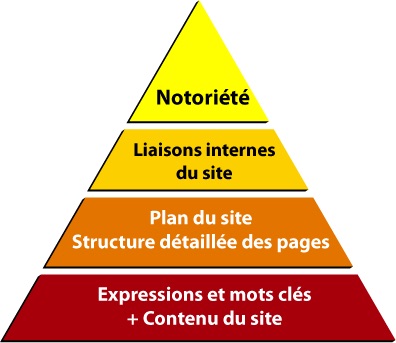
- Ces pages circulent sur le Web (planétaire) dans le réseau Internet : c’est donc un excellent moyen de communiquer à distance et de développer sa notoriété.
L’ASPECT VISUEL est la première impression qui donnera envie (ou pas), de vous lire.
Petite « initiation » au langage du Web :
Ceci est un titre : « h1 »
Ceci est un titre d’ordre 2 (sous-titre): « h2 »
Ceci est un titre d’ordre 3 (sous-sous-titre): « h3 »
Ceci est un titre d’ordre 4 (4ème sous-titre): « h4 »
Ceci est un paragraphe : « p »
EN WORD, vous écrivez le texte tel que vous le lisez.
EN HTML, c’est moins simple :
« < p> On entoure le texte (ici un paragraphe) de 2 balises (< p>ouvrante et < /p> fermante) qui disparaîtront quand on visualisera la page internet sur l’écran. < /p> »
Cette écriture « balisée » est le langage que comprend le Web pour afficher le contenu d’une page.
Le langage CSS (feuilles de styles), permet de changer l’apparence d’un élément, exemple pour un texte :
TEXTE BLEU (sans feuille de style),
TEXTE BLEU (avec le style : couleur du texte bleue)










 Cliquez ici pour m'envoyer votre message
Cliquez ici pour m'envoyer votre message


